すごく今さらですが、スプラトゥーン3にハマり、2時間毎に更新されるXマッチやバンカラマッチのルールとステージを確認できるWEBアプリをAIを駆使して作ってみました。
Spla3 API
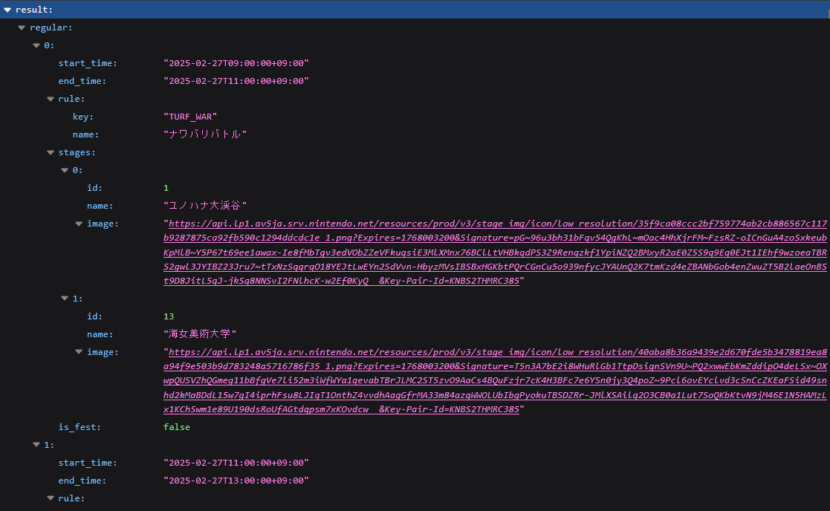
ベースとなるのはSpla3 API。
HTTPにて指定された条件でリクエストするとJSONデータをレスポンスしてくれる個人で作成されているサービスです。
https://spla3.yuu26.com/api/schedule

こんな感じでマッチ毎のルールや時間、ステージ等の情報が返ってきます。
これをPHPを使って読み込み、WEB上にデザインして出力するプログラムを作ります。
AIでプログラミング
スケジュールを確認できる似たようなサービスはたくさんあるし、イカリング3でも確認できますが、おもしろそうなのでお試しで作ってみました。
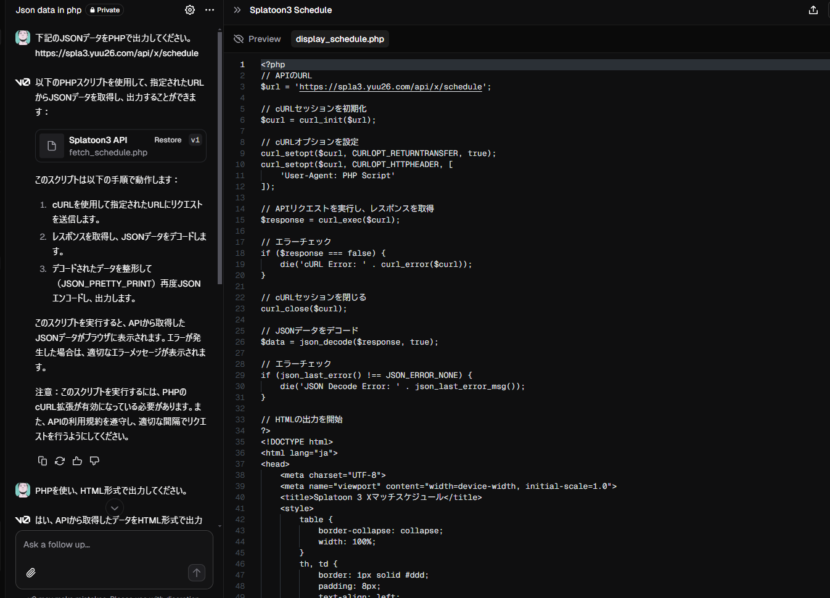
APIを読み込むだけなのでそこまで複雑なプログラムではないですが、試しに「v0 by Vercel」というコーディングやUI作成に特化したAIを使います。

Spla3 APIのJSONデータのURLを指定してPHPでHTML出力するように指示しています。
各コードにコメントまでついてわかりやすくプログラミングしてくれました。

たったこれだけの指示でH1でタイトルを付け、スケジュールをtable出力までしてくれました。
CSSでヘッダーの背景色を変えたり、ボーダー付けたり、セルの間隔を見やすいようにpaddingまで設定されています。すごい。
これだけでも十分情報はわかりますが、もう少し見た目をスプラトゥーン3っぽくしたり、APIの配信元に負荷がかからないようにJSONデータをキャッシュするプログラムを自分で加えていきます。
完成

完成したWEBアプリはこちら。
普段スケジュールを確認するのはXマッチとバンカラマッチ(チャレンジ)だけですが、おまけでオープンとナワバリバトルも追加しました。上部のタブで切り替えられます。
JSONファイルとステージの画像はサーバー内にキャッシュしているので動作は比較的軽めです。
全マッチのデータを取得しているので、気が向いたらフェスやサーモンランも追加しようと思います。
\ スプラトゥーン3にもおすすめの高性能コントローラー /