2021年の夏~秋ごろあたりから、Google ChromeやEdgeでFacebook、iOSのSafariでのページプラグインが正常に表示されない不具合が発生しています。公式の不具合報告にもちらほら話題が出ているし、SNSとかでも同様の報告があるので対処方法を調べてみました。
不具合の内容

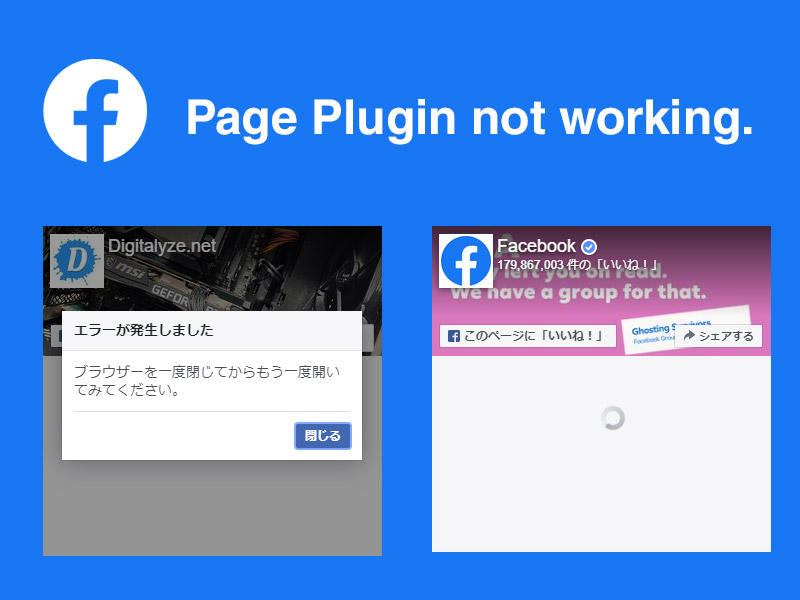
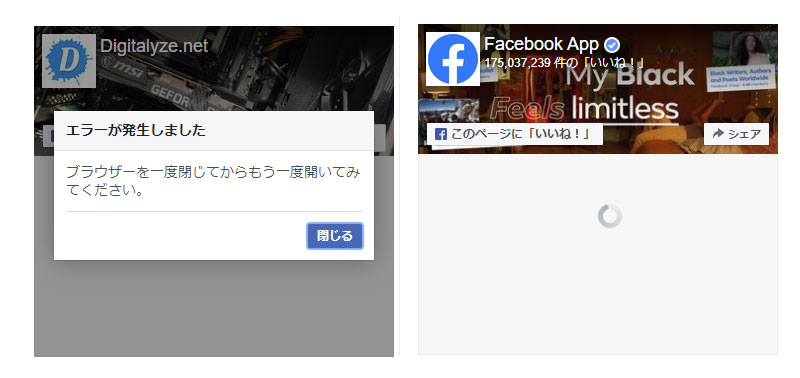
この画像のように「エラーが発生しました」と表示される場合と、丸い円がぐるぐる回り続けてタイムラインが表示されないパターン。どちらも発生する条件は同じのようです。
発生するのはGoogle ChromeもしくはMicrosoft Edgeを使用していて、且つFacebookにログイン状態の場合。
非ログイン状態であれば正常に表示されるのを確認しました。
MacやiOSのSafariではそもそもタイムラインが非表示になります。
Firefoxは今のところ問題ないようです。
Page Plugin not working. – Facebook for Developers
開発者向けフォーラムでも2021年9月に同内容の書き込みがあり、未だ直っていないのでかなり長い間放置されています。
対処方法
見ている側では対応はできません。
ページプラグインを埋め込んでいるサイト側で対応する必要があります。
<div class="fb-page" data-href="https://www.facebook.com/facebookapp" data-tabs="timeline" data-width="500" data-height="" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"> <blockquote cite="https://www.facebook.com/facebookapp" class="fb-xfbml-parse-ignore"> <a href="https://www.facebook.com/facebookapp">Facebook App</a> </blockquote></div>
変更するのは表示する場所に埋め込むコードの中の「data-tabs=”timeline”」の部分。
これを「data-show-posts=”true”」に書き換えます。
<div class="fb-page" data-href="https://www.facebook.com/facebookapp" data-show-posts="true" data-width="500" data-height="" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"> <blockquote cite="https://www.facebook.com/facebookapp" class="fb-xfbml-parse-ignore"> <a href="https://www.facebook.com/facebookapp">Facebook App</a> </blockquote></div>
これで正常に表示されます。

後述のdata-show-postsという属性はFacebookの説明では「使われなくなった属性」として記載されていました。
しかしその属性じゃないと正常に表示されないっていう不具合でした。
本来はdata-tabsを使わないといけないのでいずれ修正されるかもしれませんが、現状の対応策として紹介しました。
2024年4月現在
不具合が修正されったぽい?
現在はログインの有無にかかわらず正常に表示されているようです。
実際の表示
実際にプラグインのコードを埋め込んだ状態です。
Facebookのサイトからログアウトすると表示されますが、ログイン状態だとエラーになります。
data-tabs=”timeline”での表示
data-show-posts=”true”での表示
とりあえず表示できるようにはなりましたが、もう数年放置されている不具合なので、早めに使用をやめるか、data-tabsの属性を消してタイムラインを非表示にするのが賢明だと思います。