MSI AfterburnerにはGPUをオーバークロックする機能の他に、ゲーム画面上にフレームレートや温度等を表示できるオンスクリーンディスプレイの機能があります。この設定や見た目を変更する方法を解説します。
MSI AfterburnerとRivatuner Statistics Server
MSI Afterburnerをインストールすると、セットでRivatuner Statistics Serverもインストールされます。
一見アドウェアかと思われがちですが、それぞれに役割があります。
MSI AfterburnerはGPUのオーバークロックがメインの機能ですが、ハードウェアモニターとオンスクリーンディスプレイの機能も備えています。オーバークロックをする際に温度等のハードウェアの状態を監視する必要があるのでモニター機能は必須です。
モニターした情報をゲーム中でも画面に表示していつでも確認できるようにする役割を持つのが「Rivatuner Statistics Server」です。
MSI Afterburnerでシステムの状態をモニタリングし、そのデータをRivatuner Statistics Serverへ送って画面上に表示します。
MSI Afterburnerでの設定

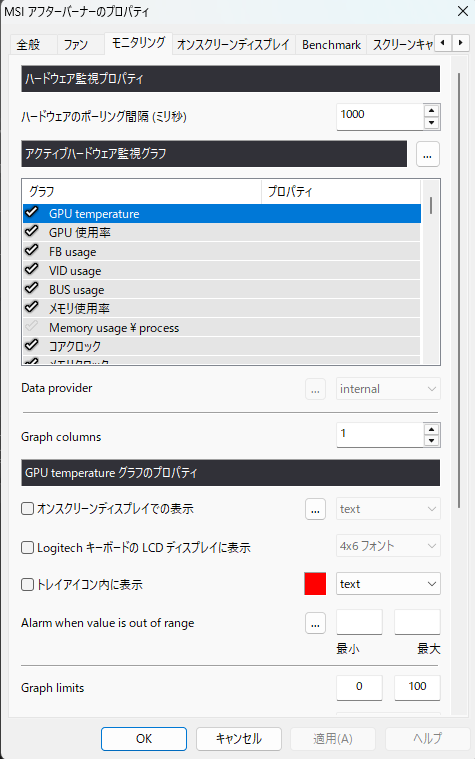
まずはMSI Afterburnerの設定からモニタリングの項目を開きます。
ここでモニタリングを行うグラフにチェックを入れていきます。
実際に表示させる項目は後から決めるので、ここでは使うかもしれない程度でもいいので必要そうなものにチェックを入れておきます。
ハードウェアモニター
Afterburnerと一緒にインストールされるRiveTuner Statistics Serverと組み合わせることで、ゲーム画面等にオンスクリーンでGPUやCPUの使用率や温度、ファンの回転数、フレームレート等を表示することができます。

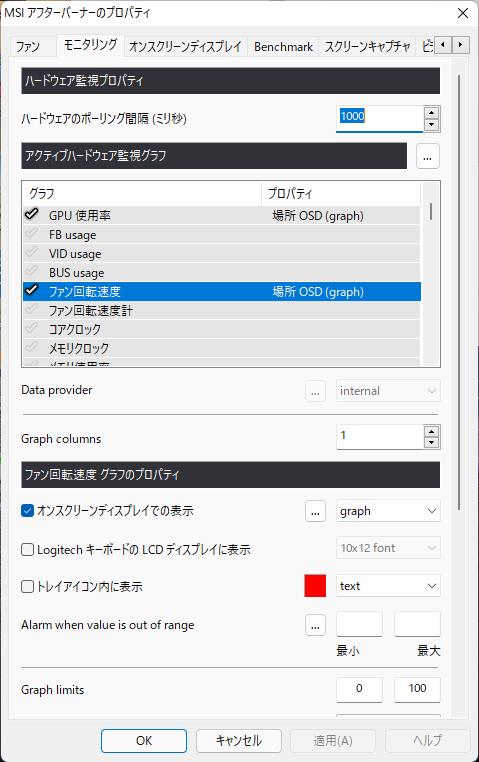
まずはAfterburnerの設定でモニタリングを開きディスプレイに表示させたい項目にチェックをいれます。

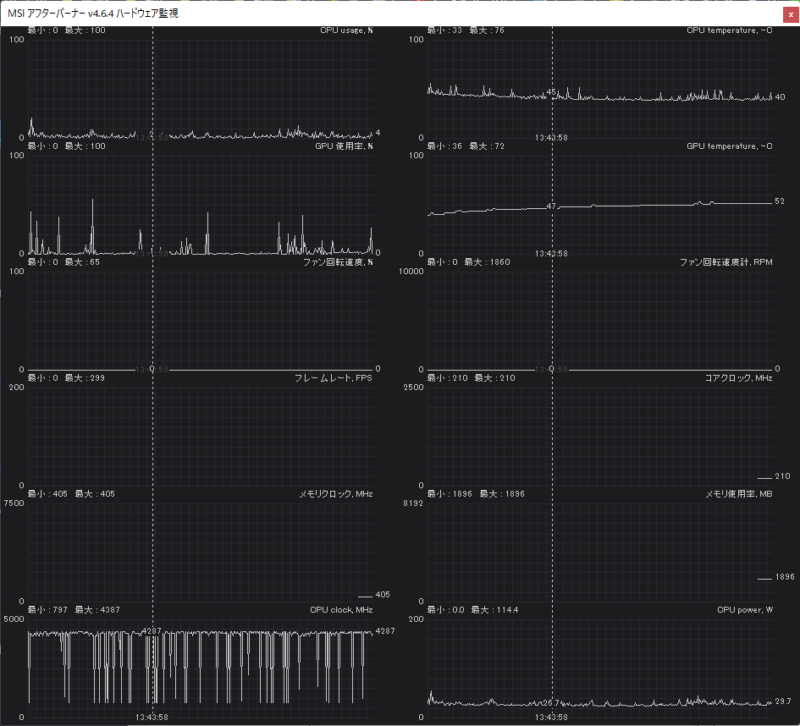
するとチェックした項目がハードウェアモニターに表示されます。
オンスクリーンディスプレイ

さらに「オンスクリーンディスプレイでの表示」にチェックをいれるとゲーム内に表示されます。
これを見ながら調整します。
並び順は各項目をドラッグすることで変えられます。
最小や最大に数字を入れておけば、例えばGPUが何度以上になったらアラームが鳴るといった設定もできます。

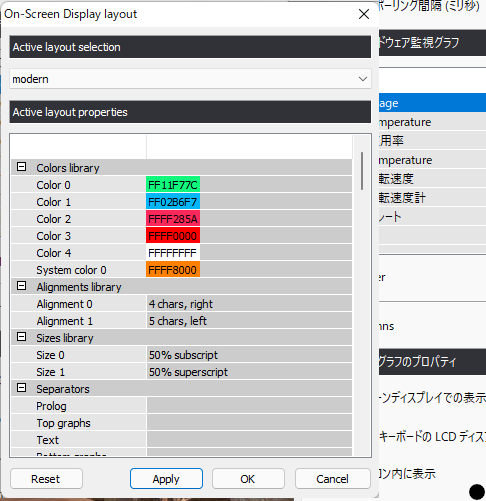
…をクリックすると表示する色やサイズ等が変えられます。
| Color library | ここで使いたい色のRGB値を入力します。後述のGroup Colorで選べます。 |
| Alignments library | 各項目間の空き、3chars,rightなら右に3文字分空きます。 |
| Sizes library | フォントサイズ、50% superscrptは文字サイズ半分で上付き、50% subscriptは文字サイズ半分で下付きになります。 |
| Separator | 各項目間の仕切り。\tはタブ(間隔)、\nは改行を入れられます。 |
| Group Color | 各項目ごとに使いたい色をColor libraryから選択します。デフォルトではCPUが1、フレームレートが2、その他が0と分けられています。 |
| グラフ | グラフの幅や高さ、マージンを調整できます。単位がいまいちよくわからないので適当に数字を入れて調整してます。 |
| Graph Style | グラフのデザインを変えられます。線グラフや波のような図形、棒グラフ。 |
| Graph placement | グラフの位置。textの上か下か、埋め込みか(よくわからない) |
Rivatunerの設定

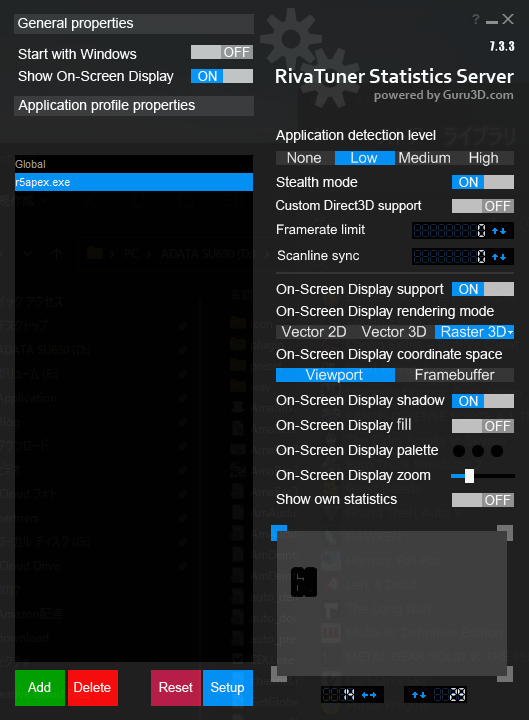
RivaTunerを開いたら、まずは設定したいゲームを選択します。
「Global」に設定すると全てのゲームのデフォルトのデザインになります。
左下の緑の「Add」をクリックして設定したいゲームのexeファイルを選択します。
表示内容自体の大きさはRiveTunerの方で変更します。
On-Screen Display zoomで変えられます。
また、一番下の四角いエリアで表示位置を調整できます。
On-Screen Display rendering modeのところは、Vectorだとちょっとだけ負荷が低くなります。
Raster 3Dはちょっと負荷がかかる分、クリックするとフォントを自由に選ぶことができます。
左側にあるAddをクリックして設定したいゲームの実行ファイルを選択すればゲーム毎に設定を変えて保存しておけます。ゲームに合わせて色やフォントを変えてデザインするとカッコイイ。

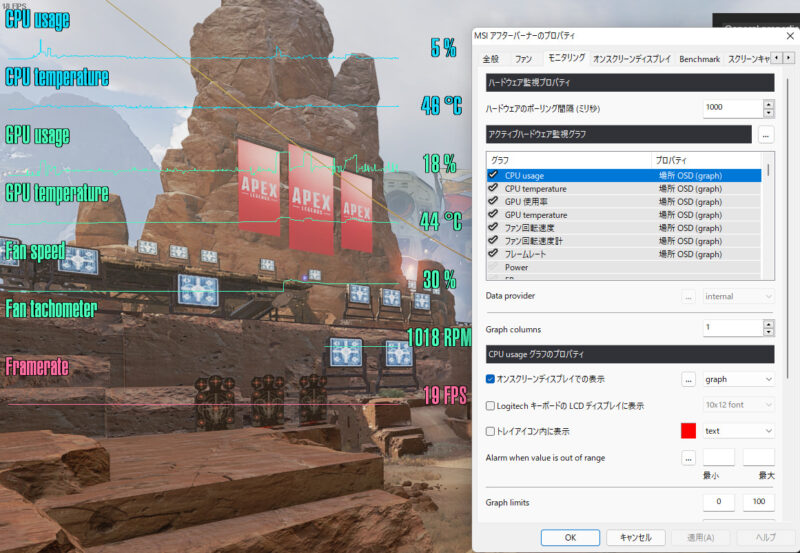
こんな感じで表示されます。
上からCPU使用率、CPU温度、GPU使用率、GPU温度、ファンの回転率とRPM、フレームレートの順です。
普段ゲームするときは必要ないなので消していますが、グラフィックカードを新調したときや、オーバークロック、画質や解像度を調整するときにあると便利です。
Overlay editor での編集
RivaTunerにはより細かいデザインが可能になる「OverlayEditor.dll」というプラグインが付属しています。
Afterburnerで監視する項目を決めたら、Rivatunerでは表示する項目と表示するディスプレイデザインを設定していきます。

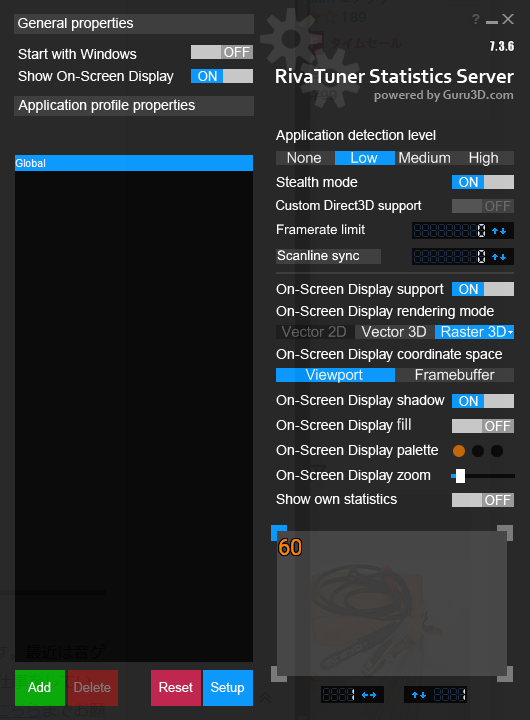
RivaTunerを開いたら出てくるこの画面は初期状態のままでかまいません。
「Show On-Screen Display」がONになっていることを確認してください。
「Raster 3D」をクリックしてベースになるフォントとフォントサイズを指定しておきます。
画面下部にある青い「Setup」ボタンをクリックします。

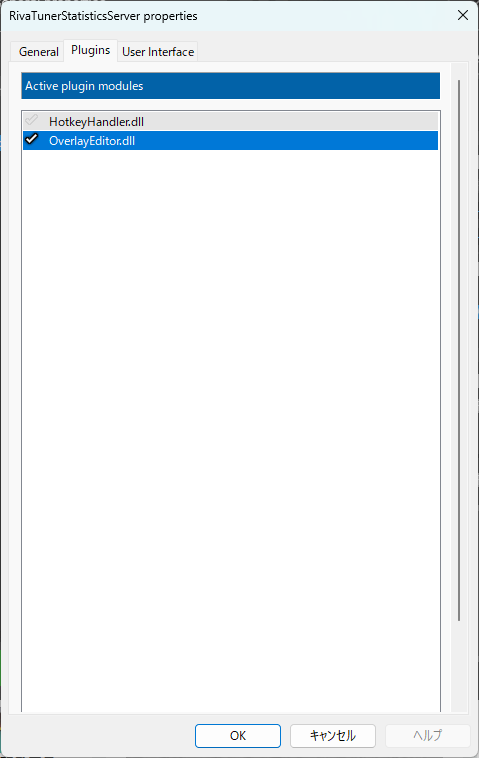
「Plugins」のタブを開き、「OverlayEditor.dll」にチェックを入れて、これをダブルクリックします。
Overlay editor の使い方

このような黒い画面が開きます。
これがゲーム画面上にオーバレイ表示する項目をデザインするためのエディターです。
黒い部分が実際にはゲーム画面となります。
Data sourcesの選択

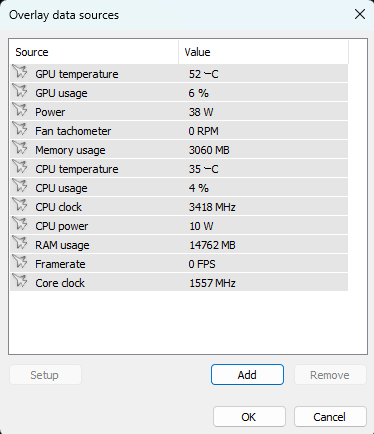
まず初めに、先ほどAfterburnerでチェックしたモニタリング項目からデータを取得する項目を選択します。
上部メニューの「Data sources」→「Edit」を開き、「Add」をクリックします。
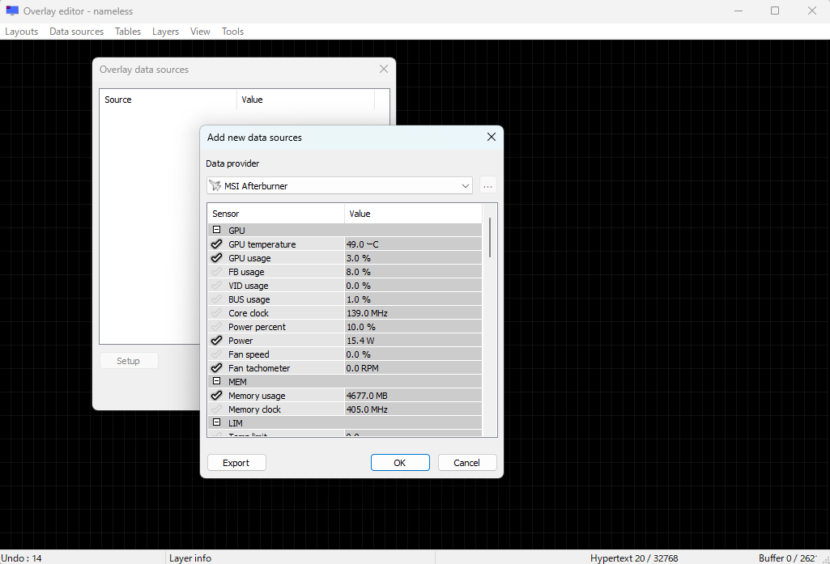
データの一覧が表示されるので、「Data provider」のところからMSI Afterburnerを選択します。
すると先ほどチェックした項目の一覧が出てくるので、ここからさらに表示に使う項目にチェックを入れていきます。

とりあえずこんな感じで使いそうな項目を選びました。
ここから、この項目をエディター上に配置していく作業を行います。
Layersの配置

実際に私がデザインした方法とはちょっと異なるので後述しますが、まずは基本的なところから。

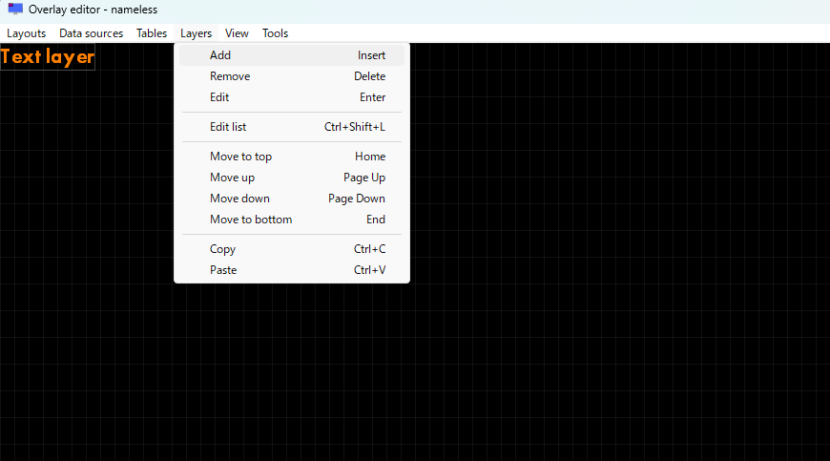
上部メニューの「Layers」→「Add」をクリックします。
するとエディター上に「Text layer」という文字が現れます。
これがデータを表示するためのレイヤーとなります。

この時、何か適当なゲームを起動しておくと、エディター上に配置したレイヤーがリアルタイムで表示されるのでわかりやすいです。

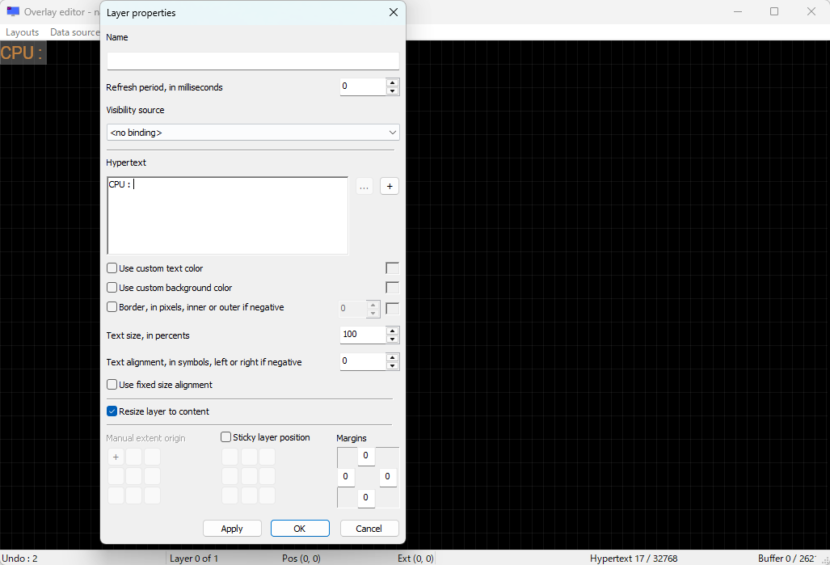
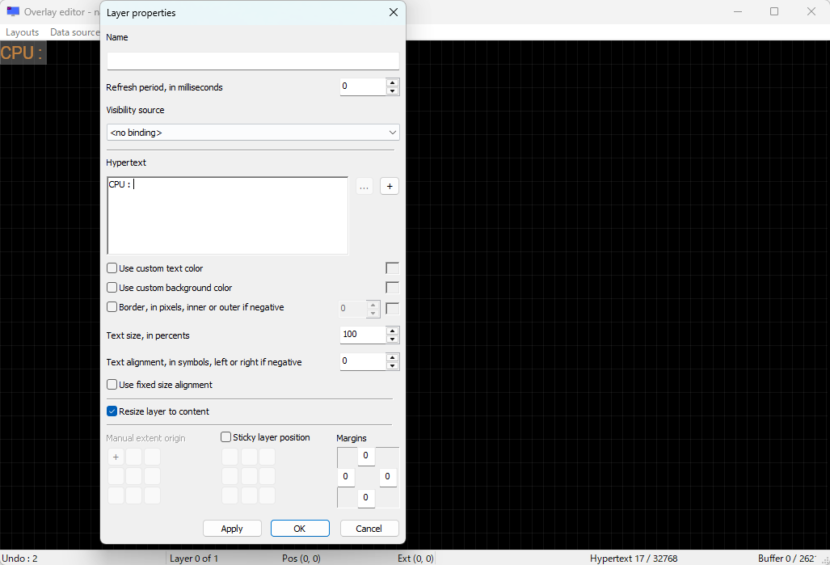
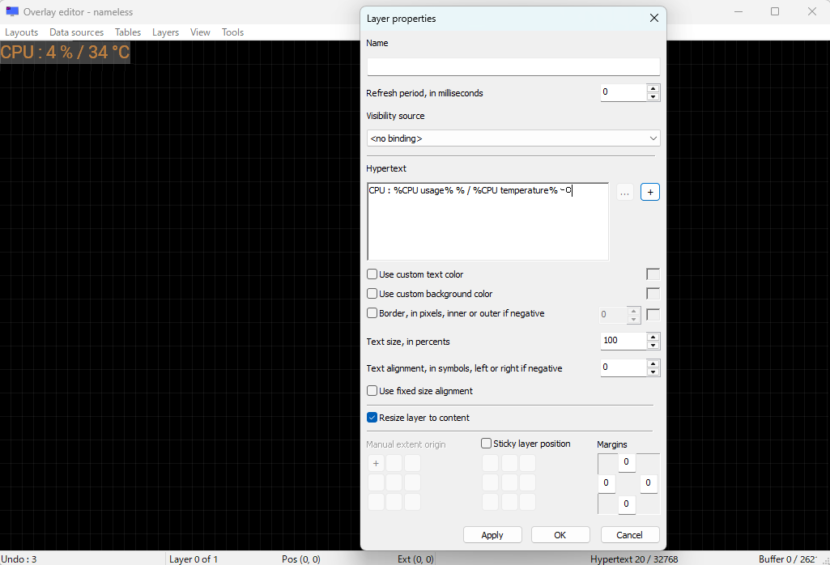
この「Text Layer」の文字をダブルクリックするとプロパティが表示されます。
Hypertextのとことを書き換えるとエディター上の文字も変わります。

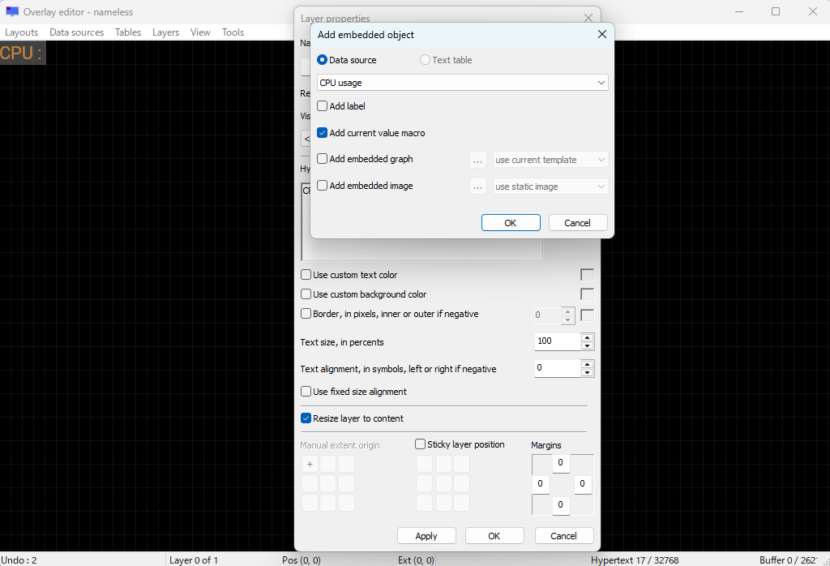
ここでHepertextの入力欄の右にある「+」をクリックすると、先ほどのData sourceを選ぶことができます。
リストから表示したい項目を選び、表示内容にチェックをいれます。
- Add label
例えば「CPU usage」を選択した場合、数値の前に「CPU usage」の文字列が表示されます。
- Add current value macro
「30%」のように実際の数値が数字と単位で表示されます。
- Add embedded graph
数値の変動がグラフ表示されます。
- Add embedded image
Deta souceに使ったソフトウェアのロゴ画像が表示されます。今回の場合はAfterburnerの飛行機のようなロゴです。

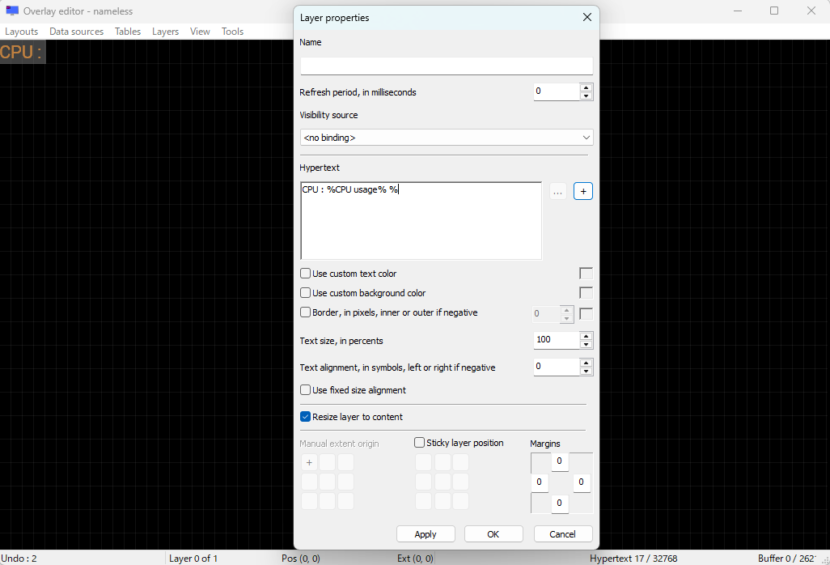
OKをクリックして閉じると、「%CPU usage% %」という文字列が入力欄に入ります。

Add current value macroのみを選択したのでこのようにCPU使用率の文字情報が表示されています。

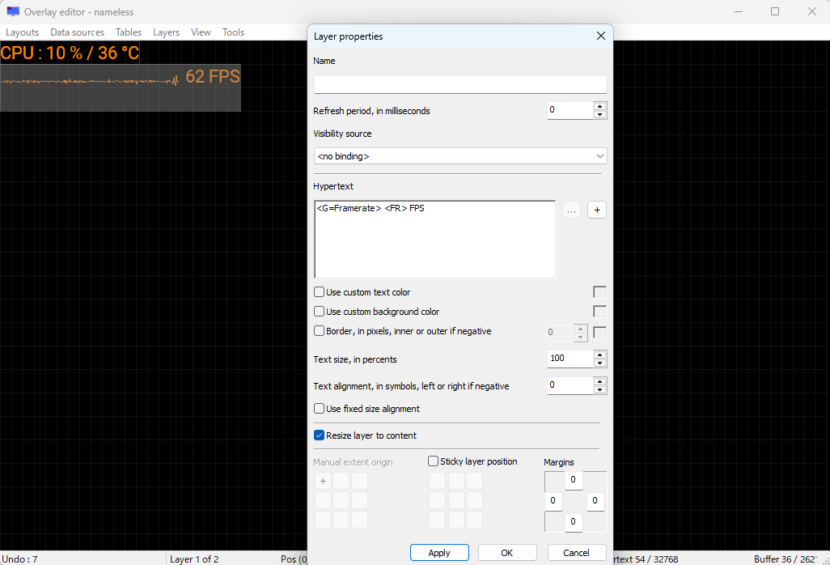
もう一度プロパティを開き、さらにCPU温度も追加しました。

別のレイヤーを追加して、フレームレートのグラフと数値を表示してみたり。

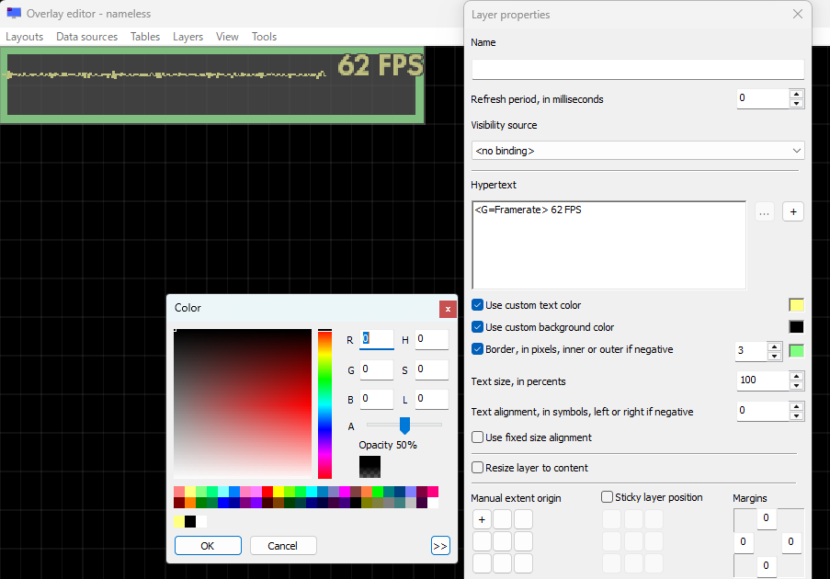
レイヤーのプロパティで色や文字サイズを変えることもできます。
- Use custom color
文字、グラフの色
- Use cutom backgound color
背景色
- Border, in pixels, inner or outer if negative
枠線の太さと色。正の数字なら内側、負の数字なら外側
- Text size, in percents
文字サイズ(%)
- Text alignment, in symbols, left or right if negative
文字等の左右の配置?よくわかりません。
Tablesを使ったレイアウト
上記の方法で自由にレイアウトできますが、個人的にはこちらの方が慣れたら簡単だったので紹介します。

上部メニューの「Tables」→「Edit」を開き、「Add」をクリックします。
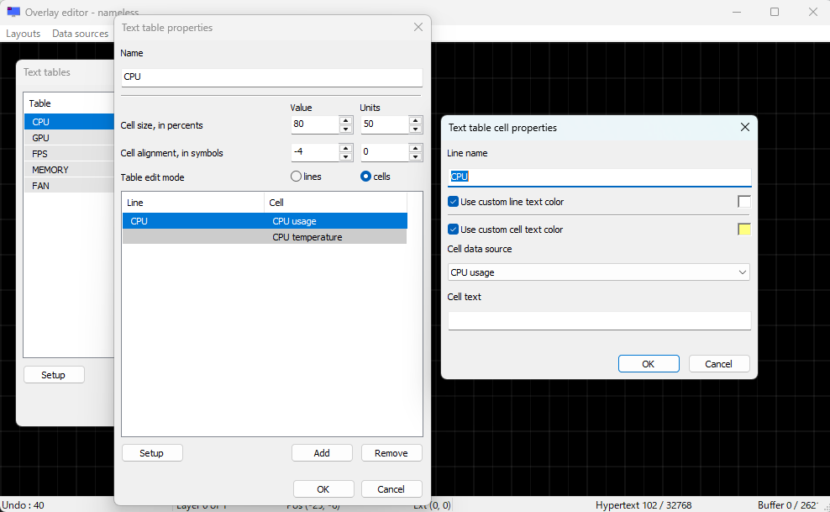
テーブルのプロパティ画面が開きます。
「Name」には適当にわかりやすい名前を入れます。
Call size, in percents はValue(数値)とUnits(単位)の文字サイズです。
45℃なら45がValue、℃がUnitsでそれぞれ文字サイズを変えられます。
Cell alignment は数値と単位の間隔です。
これは実際の画面を見ながら数値を調整するのがわかりやすいです。
Table edit mode はlines(行)をまとめて設定するか、cells(セル)ごとに設定するかの選択です。
Lineは各テーブルに1つですが、Cellは複数追加できます。
Line Cell Cell Cellのように横並びで表示されます。
数値だけ表示したい場合はLineは空欄にしておきます。
下部にある「Add」をクリックして情報を追加します。
セルのプロパティ画面にて、Line nameに項目名、Cell data source からAfterburnerから取得するデータを選択します。
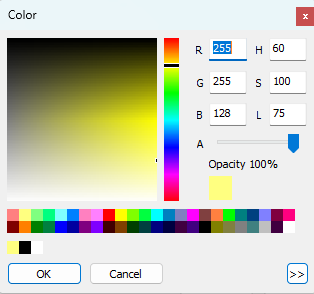
ここでLineとCellそれぞれの文字色を変更できます。


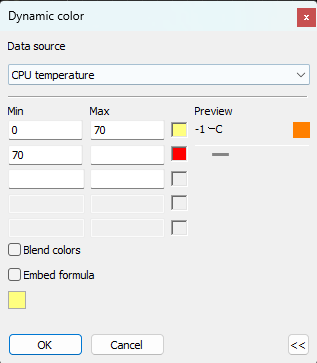
色の選択画面で右下にある「>>」をクリックすると、数字によって色を変える設定をすることができます。
例えばCPU温度が70℃までは黄色、70℃を超えたら赤のように設定することで、異常な状態になったことを色で判別できます。
これをテーブルを追加してそれぞれ設定していきます。
私の場合はCPU・GPU・FPS・MEMORY・FANの5項目設定しました。

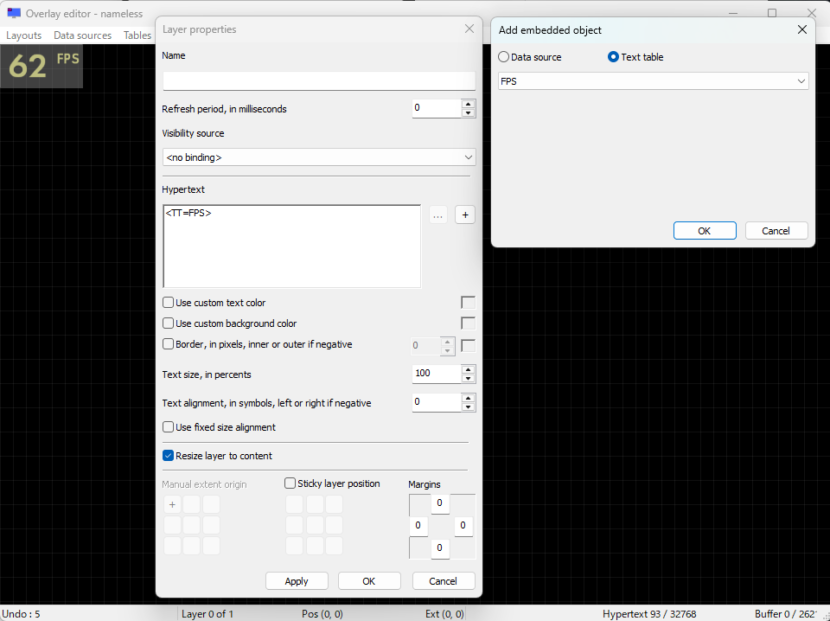
Tableの設定が終わったら、前述と同じようにレイヤーを追加します。
「+」をクリックした選択画面にて、先ほどとは違い「Text table」をチェックし、先ほどのTableを選択します。
Hypertextに<TT=FPS>という文字列が入力され、Applyをクリックするとエディター上にTableで設定したValue(数値)とUnit(単位)が表示されます。

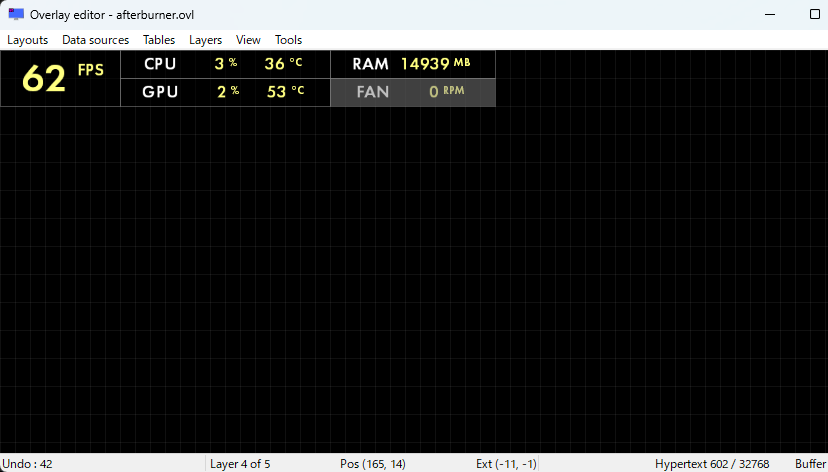
こんな感じで配置しました。
エディター上はグリッドになっていてスナップするので縦横を合わせやすいです。
各レイヤーは角をドラッグしてリサイズできます。

ゲーム画面上でUIの邪魔にならない場所に移動しました。



