元々3つくらいブログをやっていたんですが、更新頻度が低くなってきたし、管理するのも面倒なので、整理して1つにまとめることにしました。
ライブドアブログはもうほとんどアクセスも無いので放置。FC2ブログがメインなので、これをデザインもそのままWordPressに移行することにしました。
FC2の記事データをバックアップ
まずはFC2の管理画面より記事データをバックアップしておきます。
記事は354件あり、ダウンロードしたテキストデータのサイズは2.3MBほどでした。バックアップデータはMovableTypeで使われているものと同じ形式になっています。
画像もバックアップしようかと思いましたが、100件×43ページで4300もあって移行するのは大変すぎるので画像はそのままにすることにしました。
幸いFC2の画像は外部のサイトからでも読み込みが可能なので古い記事はWordPressからFC2の画像を読み込むことにしました。
ロリポップでサーバーの準備
ロリポップは前からずっとライトプランを使っていましたが、一つ上のスタンダードプランからはモジュール版PHPが使えてWordPressが高速に動作するらしいのでこの機会にプラン変更しました。
さらにロリポップが無料SSL「Let’s Encrypt」に対応していたことを知り、ついでにAOSSL(Always on SSL)にしようと決めました。Let’s Encryptは入れようと思えば自力でも入れられますが、証明書が3か月で切れるので更新が面倒です。サーバー側で対応してくれるのはうれしい。
WordPressのインストール
手動でもいいですが、ロリポップにはWordPressの簡単インストール機能があるのでそこからインストールしました。
WordPressをインストールするときにルートディレクトリには絶対にインストールしてはいけません。これをやってしまうと高い確率で海外からのWordPressを狙ったブルートフォース攻撃の危険に晒されます。
https://digitalyze.net/でブログを運営したいと思っていても必ずhttps://digitalyze.net/*****/とサブディレクトリにインストールしましょう。
下記にサブディレクトリにインストールしたWordPressをルートディレクトリで動作させる方法が載っています。
サーバーのエラーログを見ると定期的に海外から存在しないwp-login.phpへアクセスしようとしている404エラーのログが残っています。
ブルートフォース攻撃は大半がhttp://www.**********.com/wp-login.phpのようにルートディレクトリにあるwp-login.phpを狙ってアクセスしてきますので、サブディレクトリに置くだけでこれを回避することができます。
WordPressテンプレートの作成
FC2で使っていたテンプレートをそのままのデザインでWordPressのテンプレートに移行してみましたが、思ったより大変でした。
あまり触ったことがなかった最新のデフォルトテーマであるtwentyseventeenをベースにしてカスタマイズしてみたのですが、一から作った方が早いんじゃないかというくらいこのテーマがけっこうややこしくて後悔しました。
ウィジェットの出力タグをカスタマイズ
WordPressの場合、独自に出力されるタグが多く、構造がかなり違ってきてしまうので、FC2で使っていたCSSとにらめっこしつつ一つ一つ揃えていきました。
例えばサイドバーにウィジェットでカテゴリ一覧を表示する場合、
<h2 class="widget-title">CATEGORY</h2> <ul> <li class="cat-item cat-item-*"><a href="***">カテゴリ</a></li> </ul> </section>
このような構造になりますが、リストをdivで囲んでカスタムスクロールバーを使いたいので、function.phpに以下のように記述しました。
class My_WP_Widget_Categories extends WP_Widget {
=========================中略========================
?>
<div class="category">
<ul>
<?php
$cat_args['title_li'] = '';
/**
* Filters the arguments for the Categories widget.
*
* @since 2.8.0
*
* @param array $cat_args An array of Categories widget options.
*/
wp_list_categories( apply_filters( 'widget_categories_args', $cat_args ) );
?>
</ul>
</div>
<?php
}
echo $args['after_widget'];
}
}
function wp_my_widget_category_register() {
register_widget('My_WP_Widget_Categories');
}
add_action('widgets_init', 'wp_my_widget_category_register');
ごちゃごちゃ書いてありますが、wp-include→widgets→class-wp-widget-categories.phpに記述されているWP_Widget_Categoriesをコピーしてリネームし、HTMLの出力部分で赤色の部分の<div class=”category”>を加えただけ。class-wp-widget-categories.phpを直接書き換えてもできますすが、それだとアップデートで上書きされてしまうので、function.phpで再定義しました。カテゴリと同じようにアーカイブもclass-wp-widget-archives.phpからコピー。
さらにもう一つ、最近の投稿のウィジェットもカスタマイズ。
class My_WP_Widget_Recent_Posts extends WP_Widget_Recent_Posts {
=========================中略========================
<?php echo $args['before_widget']; ?>
<?php if ( $title ) {
echo $args['before_title'] . $title . $args['after_title'];
} ?>
<ul>
<?php while ( $r->have_posts() ) : $r->the_post(); ?>
<li>
<a href="<?php the_permalink(); ?>"><?php get_the_title() ? the_title() : the_ID(); ?>
<?php if ( $show_date ) : ?>
<span class="post-date"><?php echo get_the_date(); ?></span>
<?php endif; ?>
</a>
</li>
<?php endwhile; ?>
</ul>
<?php echo $args['after_widget']; ?>
<?php
// Reset the global $the_post as this query will have stomped on it
wp_reset_postdata();
endif;
}
}
function wp_my_widget_register() {
register_widget('My_WP_Widget_Recent_Posts');
}
add_action('widgets_init', 'wp_my_widget_register');
これは記事タイトルと日付が出力される際に、日付がaタグの外に出力されるので中に入れるためにの位置を変えただけです。
レスポンシブデザイン
FC2ではパソコン用とスマホ用でテンプレートが分かれていたましたが、管理がめんどくさいのでレスポンシブ化しました。
もともとがシンプルな構造だったのでほんのちょっと手を加えるだけで済みました。
WordPressでのjQueryコンフリクト問題
WordPressでjQueryのプラグインとかを使おうとするとそのままではコンフリクトを起こして動きません。
WordPressから出力されるjQueryを止めて外部のjQueryを読み込む方法もありますが、これはこれで問題が起こる場合があるので、WordPressのjQueryを使い、プラグインの実行部分で$を全てjQueryに一括置換しました。
WordPressへ記事をインポート
ツール→インポートと開くと、各ブログサービスからのインポートツールが用意されています。FC2のエクスポートデータはMovable Typeの形式なので「Movable Type と TypePad」から今すぐインストールを実行します。そしてエクスポートしたFC2のデータをアップロードすれば自動で記事が読み込まれます。
FC2からWordPressへのリダイレクト
リダイレクトといってもFC2ではhtaccess等は使えないので、別の方法をとることになります。下記の記事を参考にしました。
FC2からwordpressへ引っ越し 無料でリダイレクトする方法
FC2の場合、記事のURLは(ブログURL)/blog-entry-***.htmlという形式になるので、これをWordPressでも強引に合わせます。
パーマリンク設定にてカスタム構造を選び /%postname%.html という形式にします。
そして記事編集画面にてパーマリンクの欄にFC2と同じようなURLになるようにpostnameを入力します。
私のブログの場合、FC2で次のURLであれば、
mayhemrb.blog25.fc2.com/blog-entry-428.html
パーマリンクに「blog-entry-428」を入力し、
digitalyze.net/blog-entry-428.html
のようになります。
これを全ての記事で繰り返します・・・・・・
記事は350件ほどあったのでどうでもいい記事を消したりして整理しながら全て書き換えました。
全てのURLを合わせたら、次はFC2からWordPressへの転送を設定します。FC2のテンプレートにてheadタグ内に以下のような記述をしました。
<!--index_area--> <link rel="canonical" href="https://digitalyze.net/"> <meta <!--index_area--><!--/index_area-->http-equiv="refresh" content="0;URL=https://digitalyze.net/"> <!--/index_area--> <!--permanent_area--> <link rel="canonical" href="https://digitalyze.net/blog-entry-<%pno>.html"> <meta <!--index_area--><!--/index_area-->http-equiv="refresh" content="0;URL=https://digitalyze.net/blog-entry-<%pno>.html"> <!--/permanent_area-->
リダイレクトはmeta refreshで行います。
はトップページなのでトップページの場合はhttps://digitalyze.net/へ、は個別記事なのでblog-entry-<%pno>.htmlと各記事番号と同じページへリダイレクトします。
FC2ではmeta refreshを使えないようにそのまま設定すると自動的に消されてしまうので、という空のテンプレートタグを入れることでこれを回避しています。
また、rel=“canonical”よって正規のURLがWordPressにあることを指示します。
こんな方法で問題ないのかちょっと不安ですが今のところGoogleからペナルティを受けてはいないので問題はなさそうです。
WordPressにインストールしたプラグイン
Akismet Anti-Spam (アンチスパム)
WordPressをインストールするとデフォルトで入っているやつ。個人のブログなら無料でAPIキーが取得できるので、コメントを受け付けるなら必須です。
このブログを開設して間もなく、海外からのスパムコメントが30件くらいフィルタリングされていました。
Autoptimize
CSSとかJavaScriptとかを一個にまとめて圧縮してくれるプラグイン。環境によってはおかしくなる場合もありますが、ページの高速表示に役立ちます。
BackWPup
バックアップ用のプラグイン。WP-DBManagerを使うことが多かったですがこちらも良さそうなので使ってみました。スケジュールを設定して自動でバックアップしてくれますがバックアップするファイルをちゃんと設定しないとwp-adminとかwp-inludeとかバックアップ不要なデータやアップロードした画像など全て丸ごとバックアップされてしまいファイルサイズが膨大になるので注意。WEBサーバー上にバックアップされる他にDropboxと連携することで自動でDropboxにもバックアップしてくれるので、WEBサーバーもDBサーバーもどっちも飛んじゃったよって時でも安心。
Category Order and Taxonomy Terms Order
カテゴリ一覧の順番を変えるためのプラグイン。
Crayon Syntax Highlighter
記事内にソースコードを掲載したいときに↓のように表示するやつ。
Disable Emojis
WordPressにデフォルトで入ってる絵文字機能を無効にするプラグイン。
EWWW Image Optimizer
すでにアップロードした画像もこれからアップロードする画像のどちらもファイルサイズを自動で縮小してくれます。
PHP Code Widget
PHPのコードを使えるウィジェットを登録できるプラグイン。
Search Regex
記事内の文字列を検索・置換するためのプラグイン。https化したときに記事内の画像リンクを書き換えたりするときに便利です。
SiteGuard WP Plugin
セキュリティ強化用プラグイン。wp-load.phpを無効にして違うURLに変えたり、ログイン時にひらがなでの画像認証を追加したり、ログインの履歴やアラート等、これを入れとけばかなり安全性は高くなると思います。
TinyMCE Advanced
ビジュアルエディターの強化
WP Multibyte Patch
最初から入っているやつ。
Yoast SEO
SEO系のプラグインではこれかAll in One SEO Packかという感じで有名なやつ。今までAll in One SEO Packしか使ったことが無かったので試しに入れてみました。
主にmetaタグとogpタグ、XMLサイトマップ用に使っています。ただしSEO系は負荷が高くて重くなりやすいので今後も使っていくかは様子を見ます。
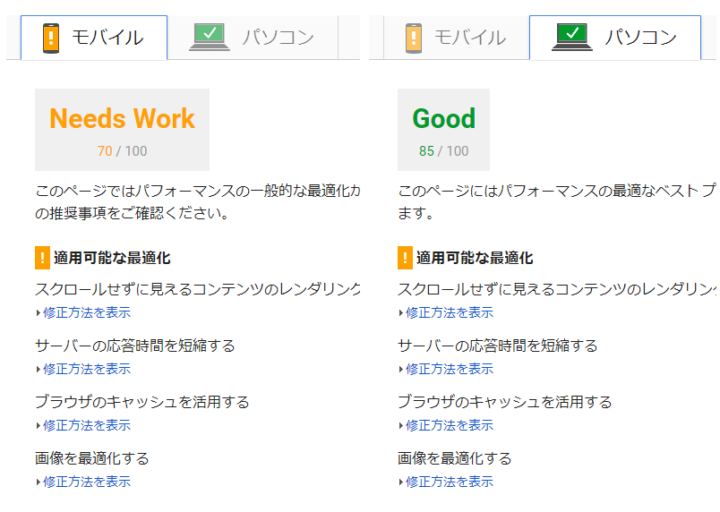
PageSpeed Insights
最後にGoogleのPageSpeed Insightsでチェック。
そこそこいいスコアですが、サーバーが混雑してない時間帯なので、時間によって応答時間が1秒~4秒くらいでバラつきがあり、かなり変動します。上のときの応答時間は0.68秒で最短レベル。
他にスコアを落としている原因がGoogleのWEBフォントとかAnalyticsとかGoogleのツールなのにGoogleが足を引っ張っていると言われてしまってます。
それ以外にもTwitterとか、外部サービスの読み込みがネックになっているものが多く、これ以上は大幅にデザイン等を変えない限りどうしようもなさそうです。
とりあえず一通り引っ越し作業は終わりましたのでしばらくこのまま様子見していこうと思います。